Hexo+GitLab搭建个人博客
本文最后更新于:2022年5月29日 上午
前言
前段时间不知道为啥在GitHub上部署的博客打不开了,当时没时间就没处理。趁现在有空,在GitHub上重新部署了一遍也还是打不开博客网站,索性就换了个平台进行部署,这次选择了在GitLab上重新部署了一下,折腾了半天终于搞好,现在可以正常访问博客网站啦。
开始搭建
主页效果图
开始前先上个主页效果图,主题使用的是Butterfly

安装工具
详细安装步骤可参考hexo官网文档。
安装 Git
1 | |
Node.js v12.x
1 | |
安装hexo
安装好前面的必备工具后,在本地新建一个文件夹用来存放你的博客文件如:"my_blog",进入该文件夹打开终端,依次输入以下指令进行安装工具。
注意:因为主题需要Hexo版本为5.0以上,这里安装的Hexo版本为5.1.0版本的。
1 | |
可以通过hexo version查看安装的Hexo版本是多少,低于5.0的请更新后再执行下面的步骤。Hexo版本更新可以参考Hexo版本更新。
配置GitLab
如果没有GitLab账号,先创建一个账号。
新建一个仓库
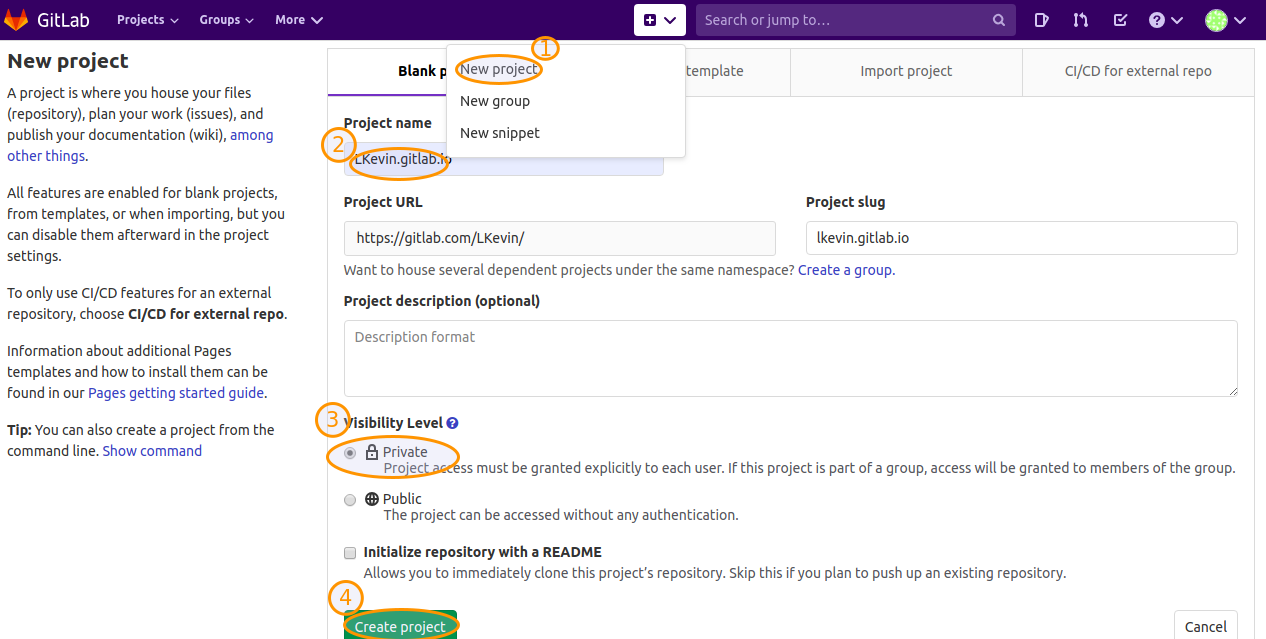
从上方工具栏你会看到一个加号,点击它,选择新建项目,选择Blank project,项目名称设置为username.gitlab.io(username为你的GitLab账户名),Visibility Level选项选为私有,不勾选Initialize repository with a README。

添加SSH密钥
回到git bash上面输入下面命令生成SSH密钥:
1 | |
可以用以下两条,检查一下你有没有输对:
1 | |
然后创建SSH,一路回车
1 | |
输入上面命令后,会出现一些选项,按下回车键默认即可。可以使用下面命令查看生成的SSH密钥,复制到GitLab。
1 | |
在GitLab点击你的头像,点击Settings,点击SSH Keys,将key粘贴到相应位置并命名密钥,点击保存密钥即可。
配置主题
hexo初始化之后默认的主题是landscape , 你可以去hexo主题官网里面找到你喜欢的主题,这个网站有很多主题可以供我们去选择,我选择使用的是Butterfly。
每一个主题都有对应网站可以预览,并且都有 Github 地址,我们可以照着 Github 的 wiki 就可以安装了,过程都比较简单
下载主题
找到你喜欢的主题,到它的github去克隆到你的本地电脑。
ps:可以直接通过在hexo主题官网里找到的主题,点进去拉到最下面,会有github的地址。
该主题的配置步骤已经有很详细的介绍,按照步骤往下配置即可。
更多详细配置
我选用的是Butterfly主题。更多详细配置可以参考主题开发者写的文章hexo-theme-butterfly安裝文檔,里面已经很详细的介绍了如何修改配置主题。
部署到GitLab
添加.gitlab-ci.yml文件
在你本地的博客文件夹新建一个.gitlab-ci.yml文件,输入下面内容:
1 | |
上传到GitLab
经过上面的配置修改后,就可以部署到GitLab上啦,在你本地的博客文件夹使用下面的命令进行上传:
1 | |
第二句命令请根据自己的项目名称进行调整。
完成推送后在项目里点击CI/CD查看,显示已通过即可由https://username.gitlab.io/访问你的博客。