Hexo-Twikoo评论系统配置教程
本文最后更新于:2022年5月29日 上午
之前博客一直在使用Valine,奈何Leancloud太抠门了。天下苦Valine久矣,其他的评论要么有广告,要么国外的服务器,要么需要登录。在Butterfly3.3版本下支持了Twikoo评论。本博客在可见的未来均会采用这个评论。它支持邮件提醒、甚至微信提醒等。可以说是目前最好的评论系统,并且长期免费。
本文章在评论系统早期文档不完善的情况下提供了一些详细的配置教程,但是目前官方文档相比曾经已经完善很多,可以先查看文档,如果有问题可以在本文或者文档下的评论区留言。
官方文档:配置使用
视频教程
Twikoo作者为大家提供了一个视频教程,建议观看视频教程进行实装。
本教程以butterfly主题进行撰写,其他主题只有配置方面的差异。
先来搞腾讯云吧
购买云开发套餐
首先前往腾讯云的活动区域:立即前往
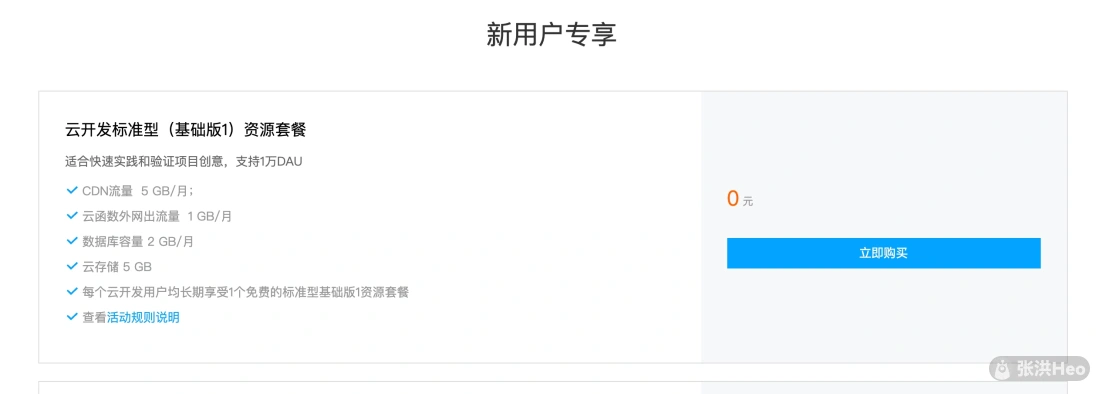
我们可以在网页下方找到新用户专享的套餐购买,我们立即购买。

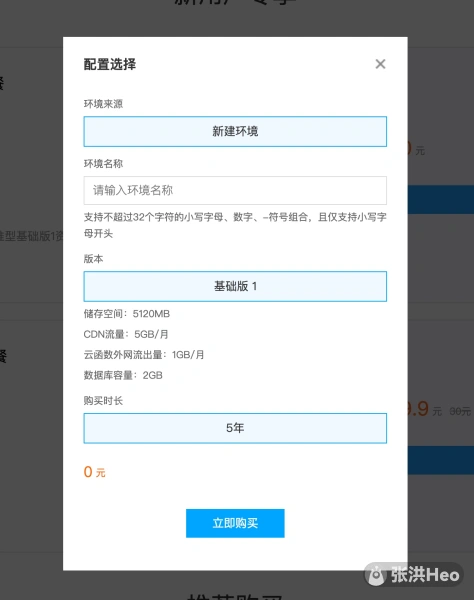
我们在配置选择中输入名称,点击购买。

打开权限
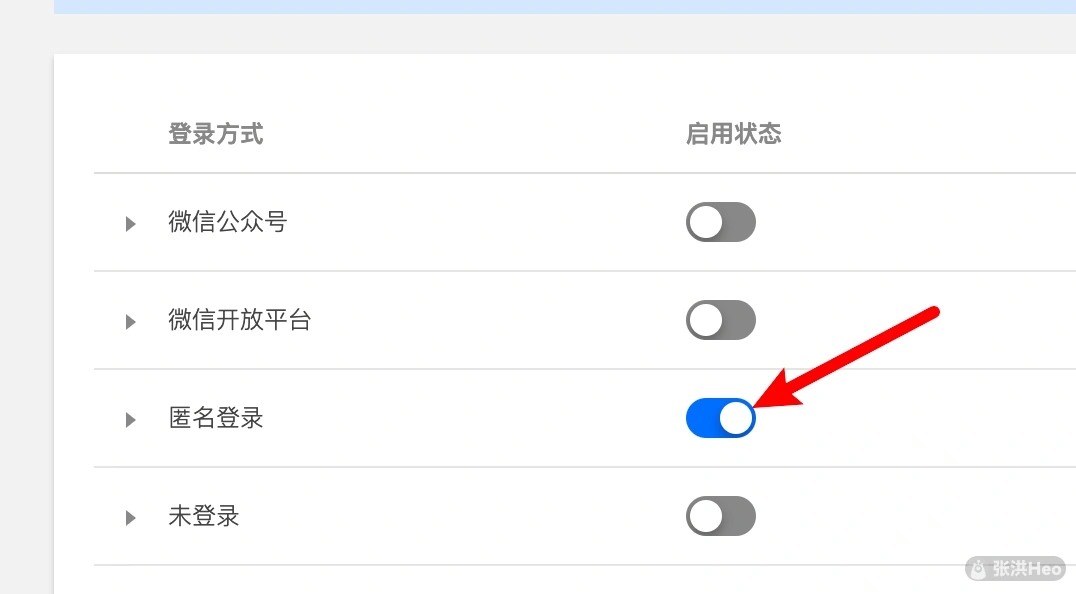
首先进入登陆授权打开匿名登陆

然后进入安全配置将网站url和测试地址添加进安全域名中。
示例:
1 | |
部署腾讯云
使用本教程的想要始终免费推荐使用云函数部署的方式。
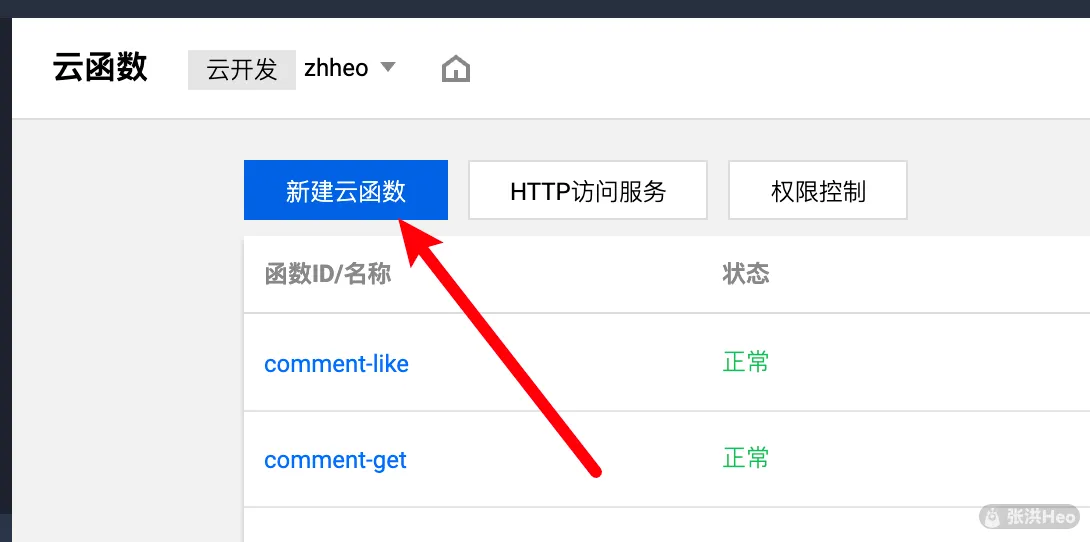
进入腾讯云控制台云函数点击
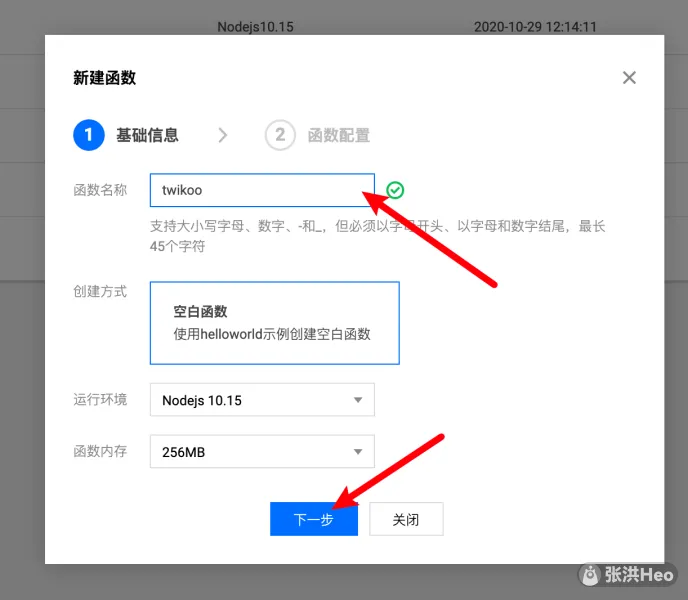
新建云函数
名称输入
twikoo,点击新建按钮
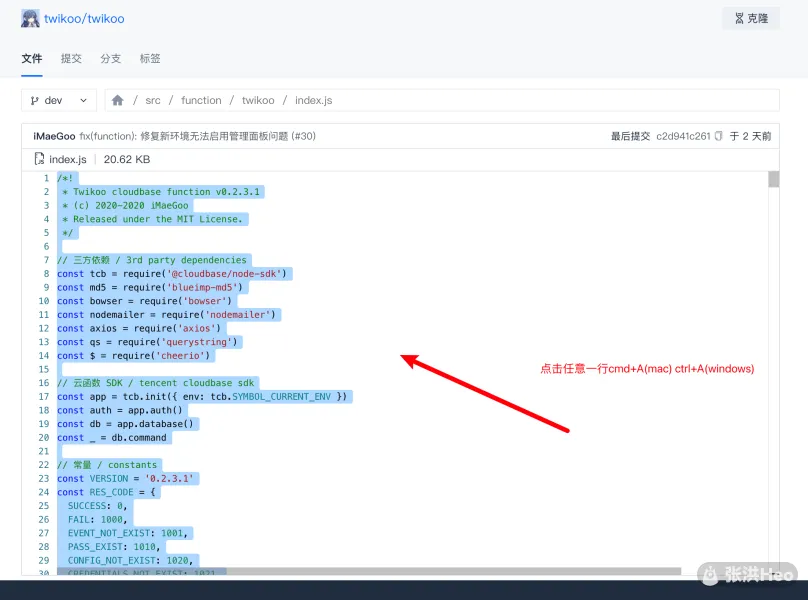
进入作者的项目页面全选所有代码内容并复制

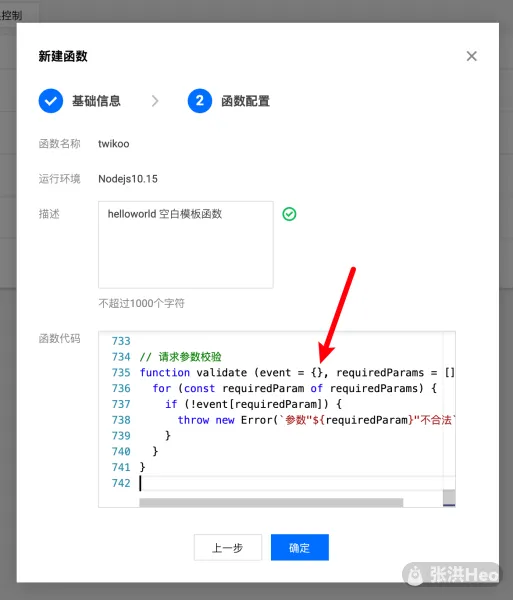
回到刚才的新建函数窗口,粘贴到
函数代码中,点击确定
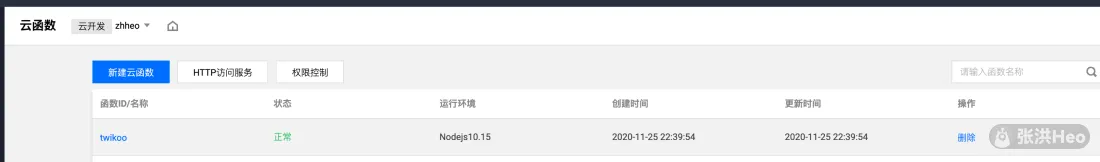
我们就可以看到这个全新的函数了

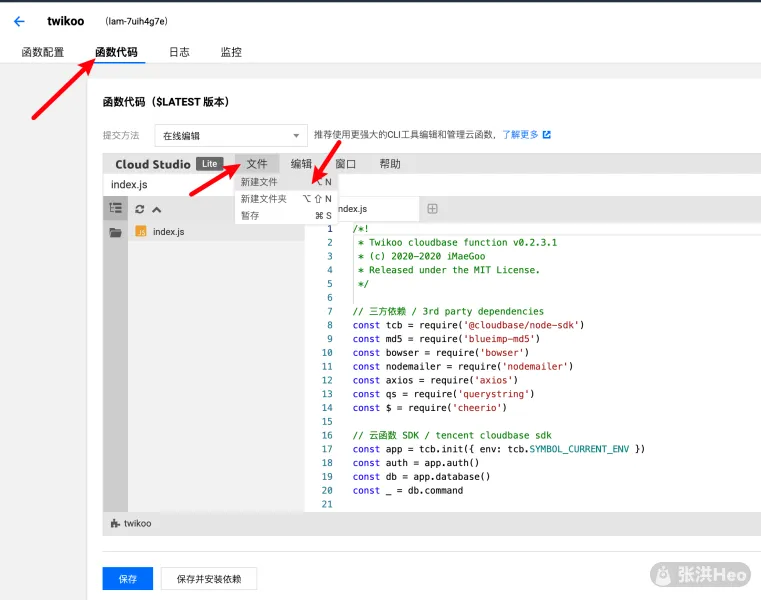
进入函数详情页

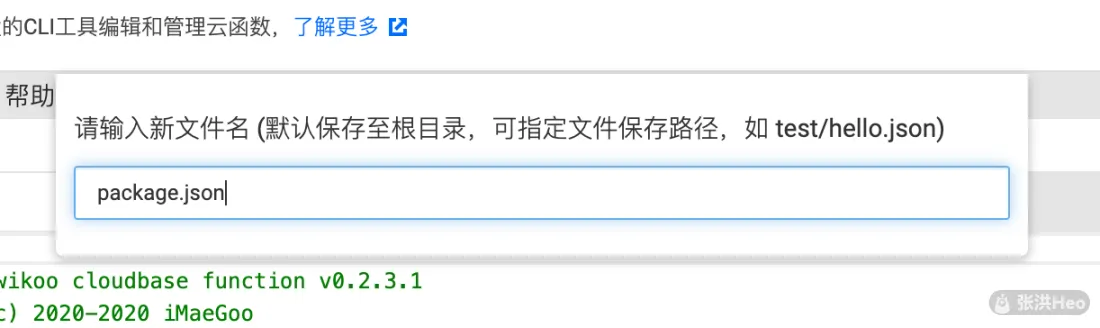
文件名输入为
package.json按回车确认
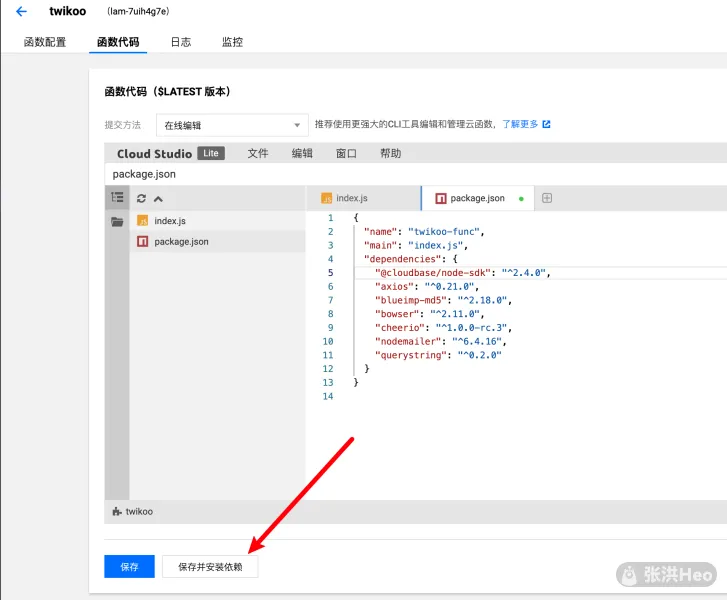
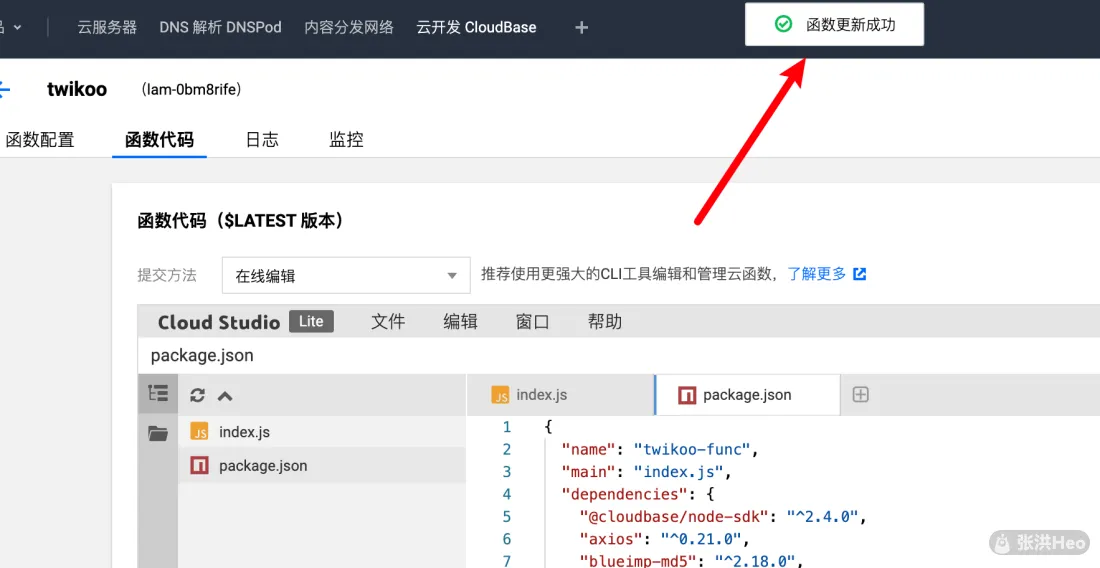
和之前同样的步骤,打开作者package文件全选代码并复制到腾讯云函数页面中,并点击保存并安装依赖


Butterfly主题用户配置
打开butterfly的主题配置文件_config.yml,启用Twikoo。
1 | |
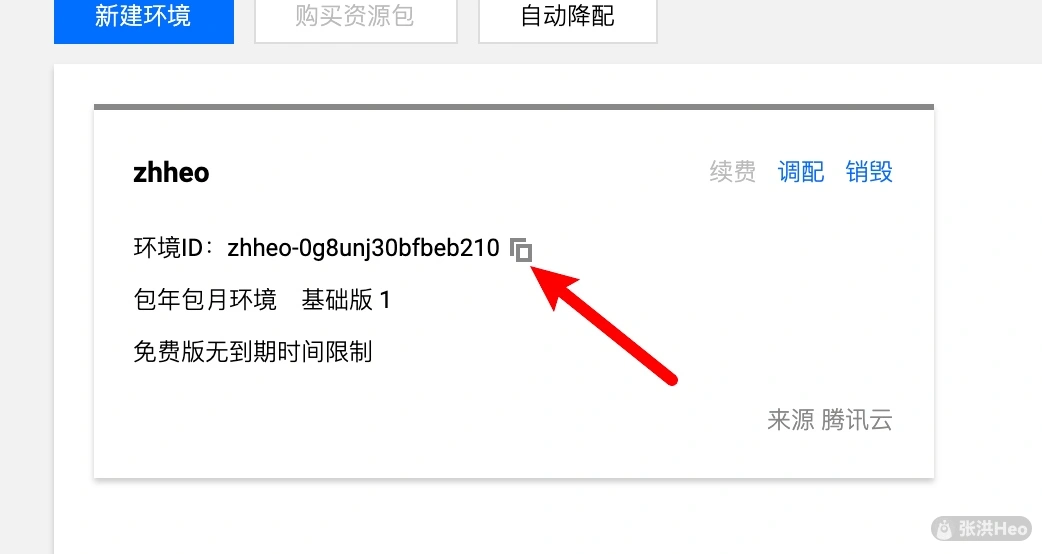
前往控制台获取你的环境id粘贴到配置文件中

1 | |
开启管理面板
进入登陆授权点击自定义登陆的密钥下载

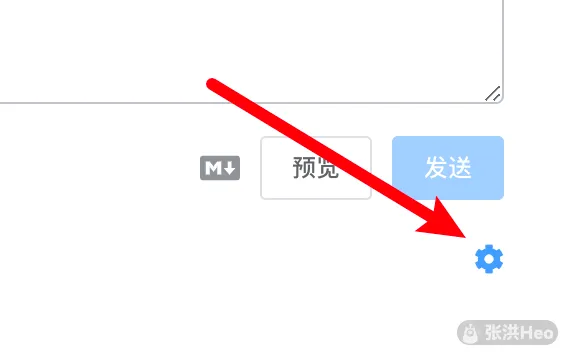
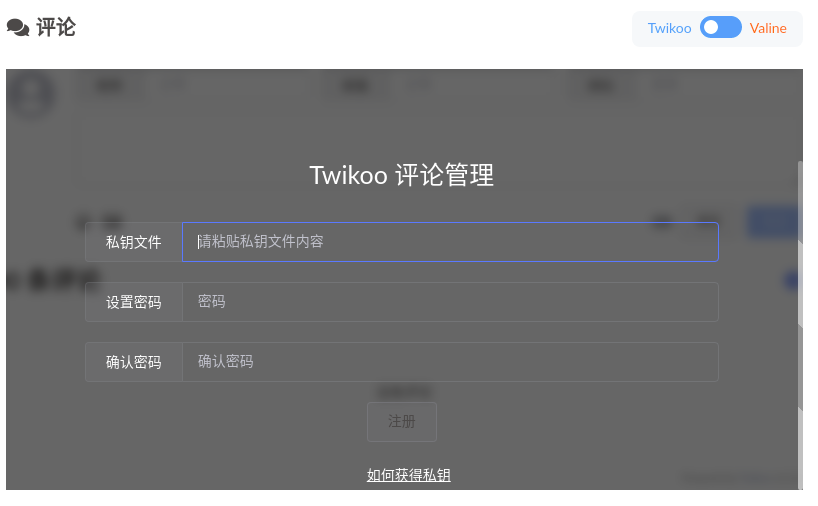
用文本编辑器打开私钥文件,复制全部内容,点击齿轮并在密码里输入密钥,然后设置登录密码。


大功告成!
你已经完成了最基础的配置,现在可以体验超棒的评论工具了!
添加版本号(强烈建议)
在butterfly的3.3版本中Twikoo引入的js没有指定版本号,云开发版本和js版本不同的情况下可能会造成问题。大多数普通用户配置成功后可能不会去追更twikoo的版本,所以添加版本号是一个非常好的习惯
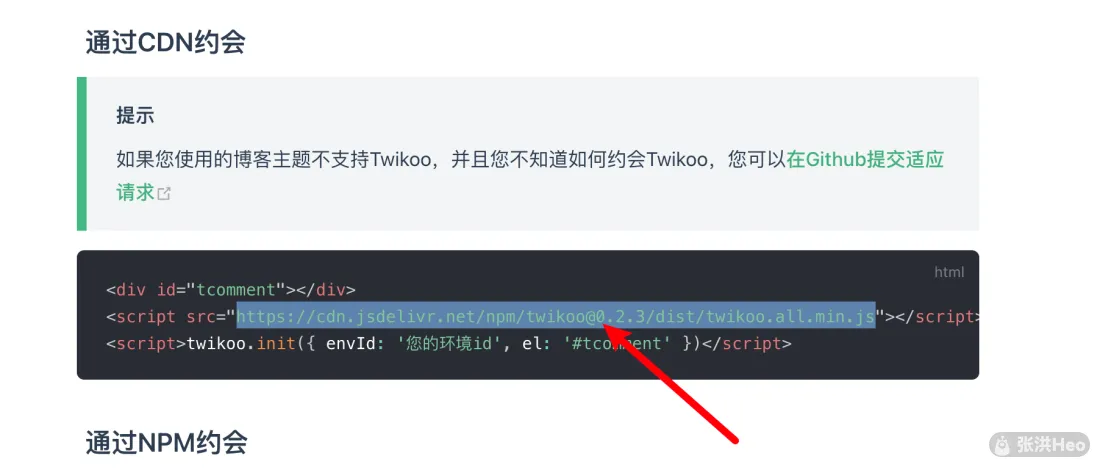
进入通过CDN引入查看代码,将文档中带版本号的js链接粘贴到配置文件中。


作者表示会做前后兼容,所以不添加版本号也没关系。添加版本号之后每次更新不要忘记要更新链接。
为防止意外的问题,因为twikoo目前为测试阶段,建议修改。
配置文件
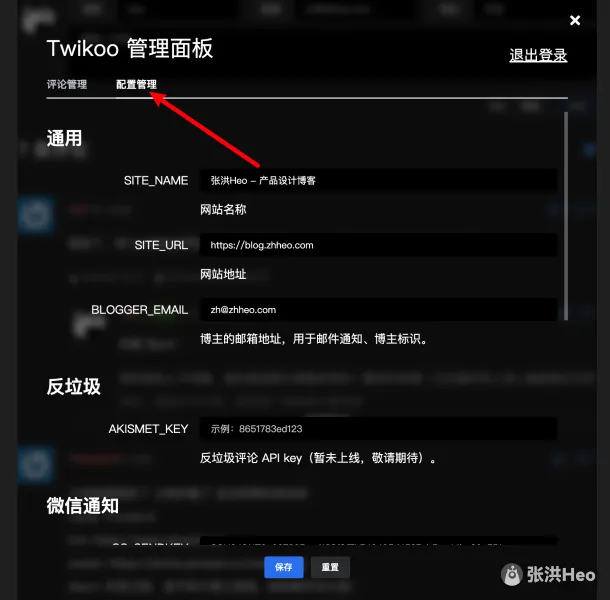
在新版本的twikoo中提供了后台直接修改配置:
可以直接在里面修改你所需要的功能,包括邮件提醒等。