Hexo+Gitee搭建个人博客
本文最后更新于:2022年5月29日 上午
前言
前段时间不知道为啥在GitHub上部署的博客突然打不开了,应该是被墙了,当时没时间就没处理。趁现在有空,在GitHub上重新部署了一遍也还是打不开博客网站,索性就换了个平台进行部署,这里选择了在国内的Gitee上重新部署了一下,折腾了半天终于搞好,现在可以正常访问博客网站啦。
开始搭建
系统环境:Ubuntu 16.04
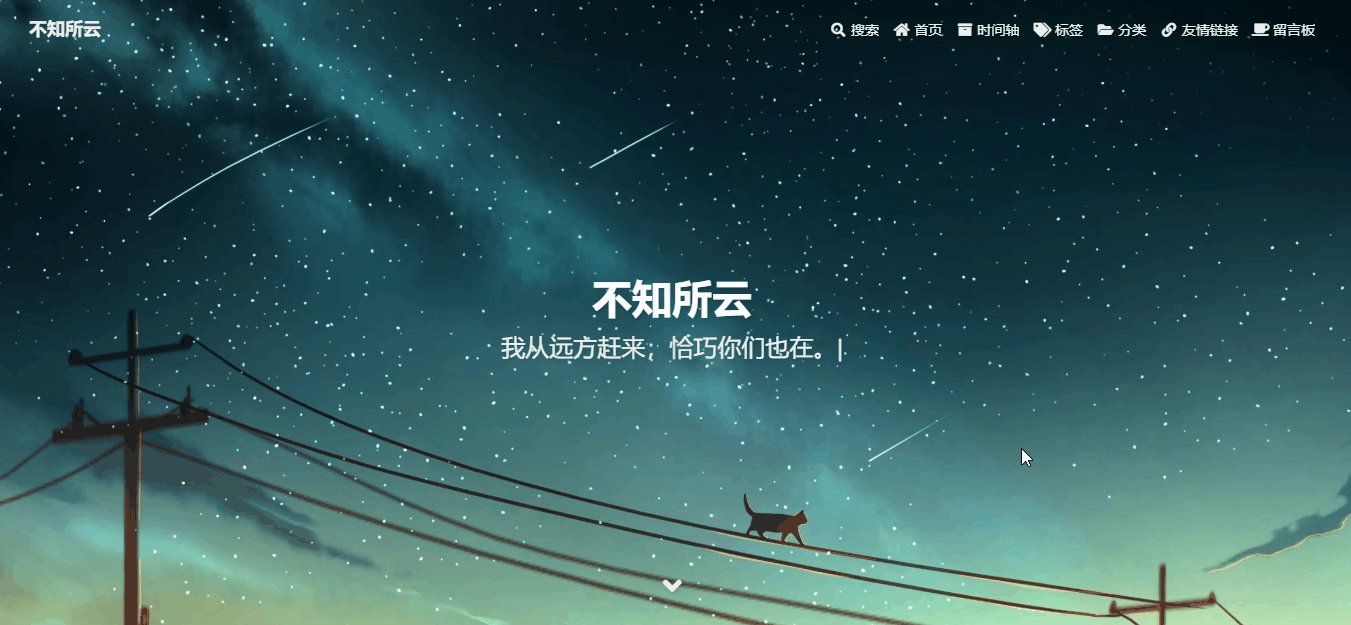
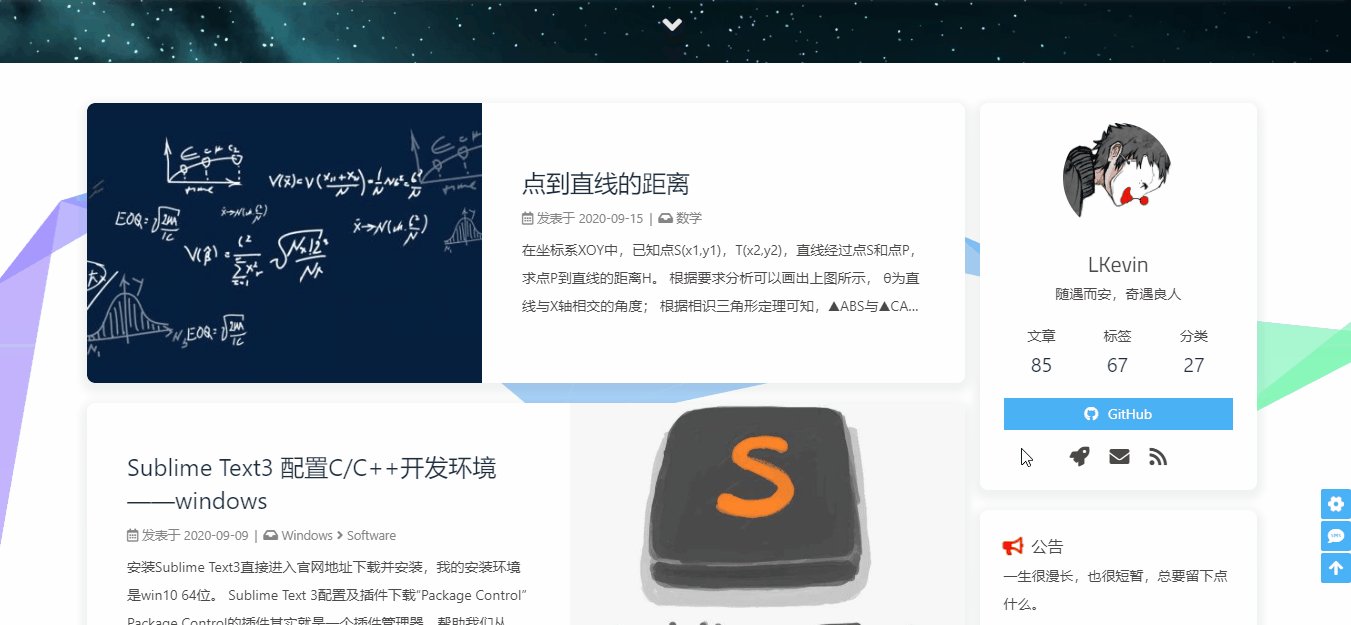
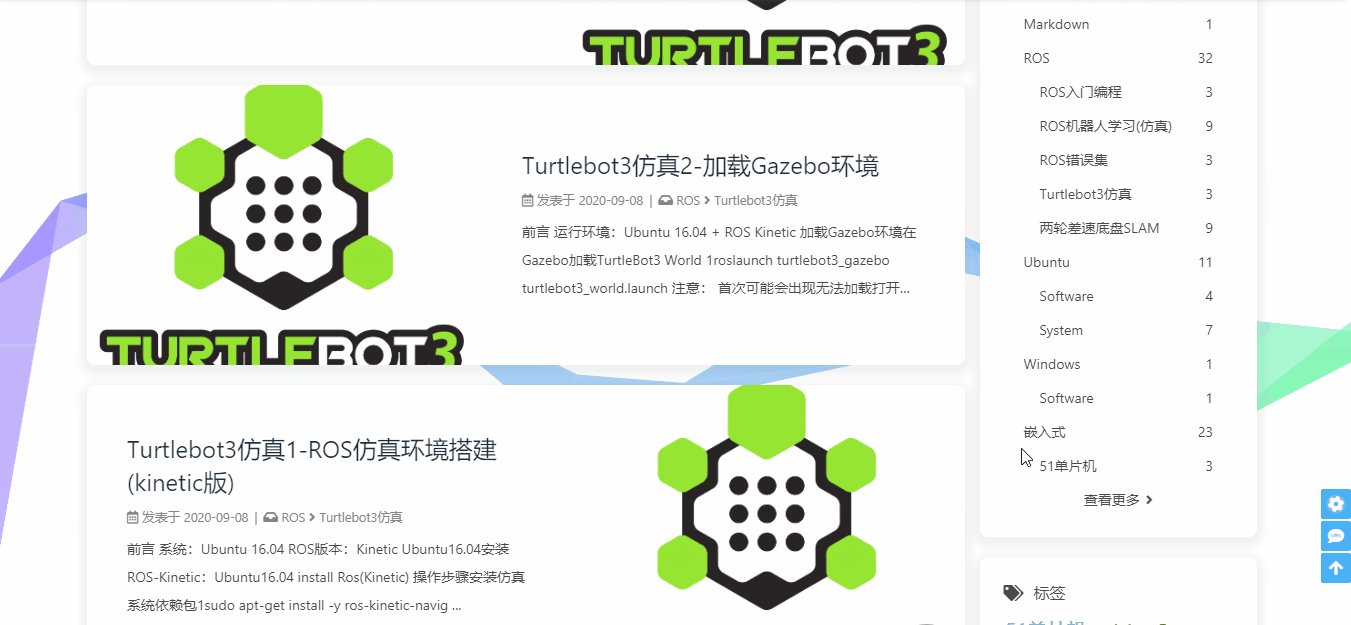
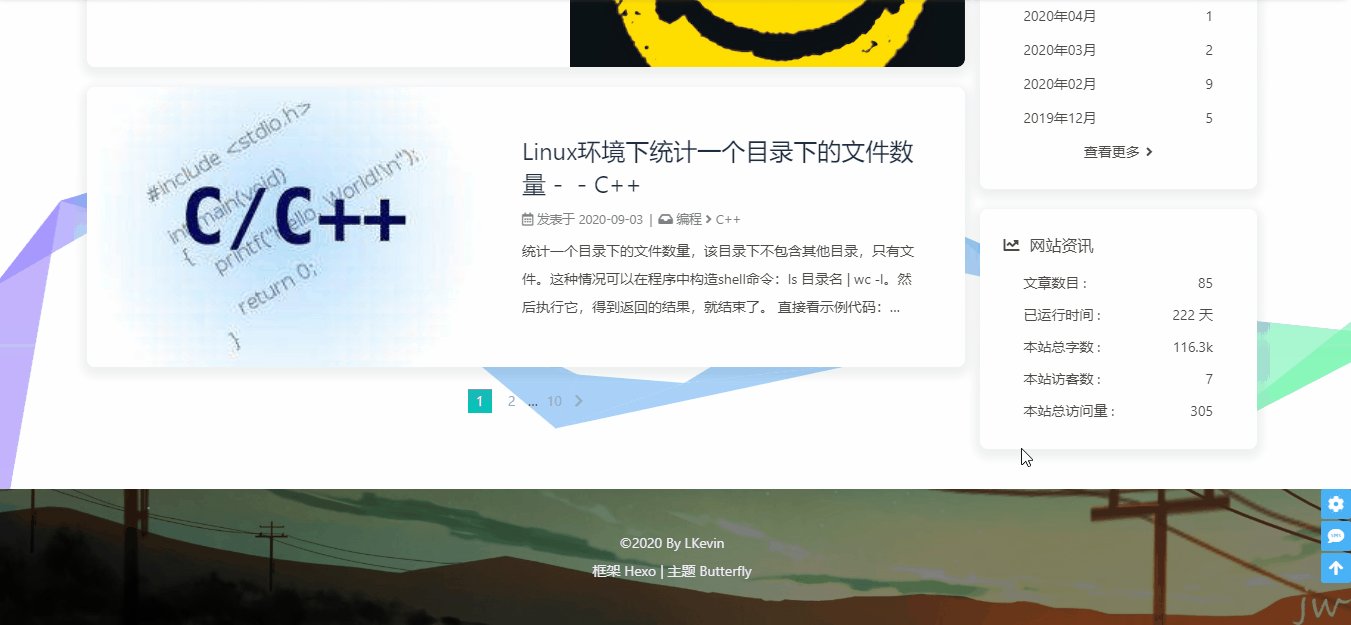
主页效果图
开始前先上个主页效果图,主题使用的是Butterfly

安装工具
详细安装步骤可参考hexo官网文档。
安装 Git
1 | |
Node.js v12.x
1 | |
安装hexo
注意:因为主题需要Hexo版本为5.0以上,这里安装的Hexo版本为5.1.0版本的。
1 | |
可以通过hexo version查看安装的Hexo版本是多少,Hexo低于5.0的请更新后再执行下面的步骤。
Hexo版本更新可以参考博文——Hexo版本更新。
初始化hexo
1、在你电脑上创建一个文件夹,命名根据你喜欢如:myblog。
2、进入该文件夹,终端执行命令:
1 | |
初始化完成之后打开所在的文件夹可以看到以下文件:

配置主题
hexo初始化之后默认的主题是landscape , 你可以去hexo主题官网里面找到你喜欢的主题,这个网站有很多主题可以供我们去选择,我选择使用的是Butterfly。
每一个主题都有对应网站可以预览,并且都有 Github 地址,我们可以照着 Github 的 wiki 就可以安装了,过程都比较简单
下载主题
找到你喜欢的主题,到它的github去克隆到你的本地电脑。
PS:可以直接通过在hexo主题官网里找到的主题,点进去拉到最下面,会有github的地址。
该主题的配置步骤已经有很详细的介绍,按照步骤往下配置即可。
更多详细配置
我选用的是Butterfly主题。更多详细配置可以参考主题开发者写的文章hexo-theme-butterfly安裝文檔,里面已经很详细的介绍了如何修改配置主题。
部署到Gitee
配置Gitee
如果没有Gitee账号,先创建一个账号。
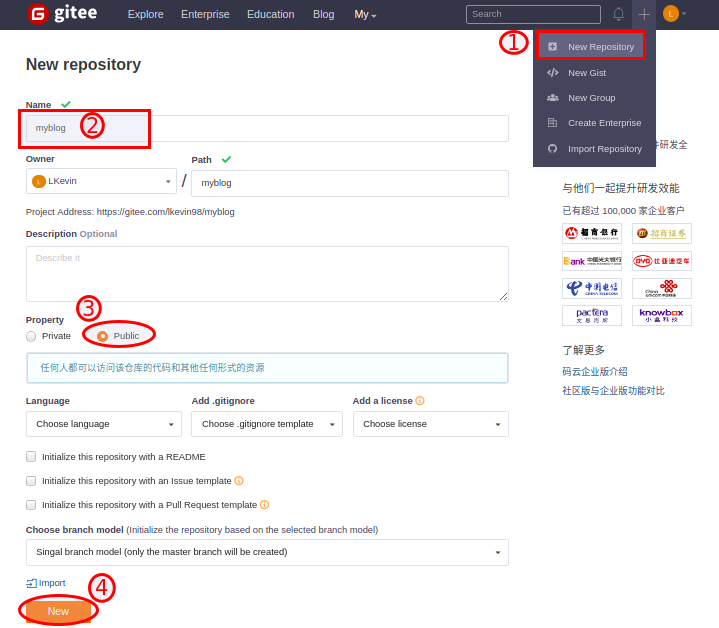
新建一个仓库
在右上方工具栏你会看到一个加号,点击它,选择New repository,项目名称随意如blog,Property选项选为Public,最后点击New即可。

添加SSH密钥
回到终端上面输入下面命令生成SSH密钥:
1 | |
可以用以下两条,检查一下你有没有输对:
1 | |
然后创建SSH,一路回车即可。
1 | |
输入上面命令后,会出现一些选项,按下回车键默认即可。可以使用下面命令查看生成的SSH密钥,复制到Gitee。
1 | |
在Gitee点击你的头像,点击Settings,点击SSH Keys,将key粘贴到相应位置并命名密钥,点击保存密钥即可。
修改_config.yml
配置Git
回到本地初始化hexo的那个文件夹,修改根目录下配置文件_config.yml信息:
1 | |
| 参数 | 描述 |
|---|---|
| repo | 库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。 |
| message | 自定义提交信息 (默认为 Site updated: now(‘YYYY-MM-DD HH:mm:ss’) ) |
例如:
1 | |
配置博客地址和路径
路径一定要配置正确,否则博客的样式会出现错乱。
1 | |
本地验证
进入你的博客根目录,分别执行以下命令:
1 | |
- 打开浏览器输入:
http://localhost:4000 - 不出意外接着你就可以看见你的博客啦~
发布到Gitee
安装工具:
1
sudo npm install hexo-deployer-git --save执行命令:
1
2
3hexo clean
hexo generate
hexo deploy
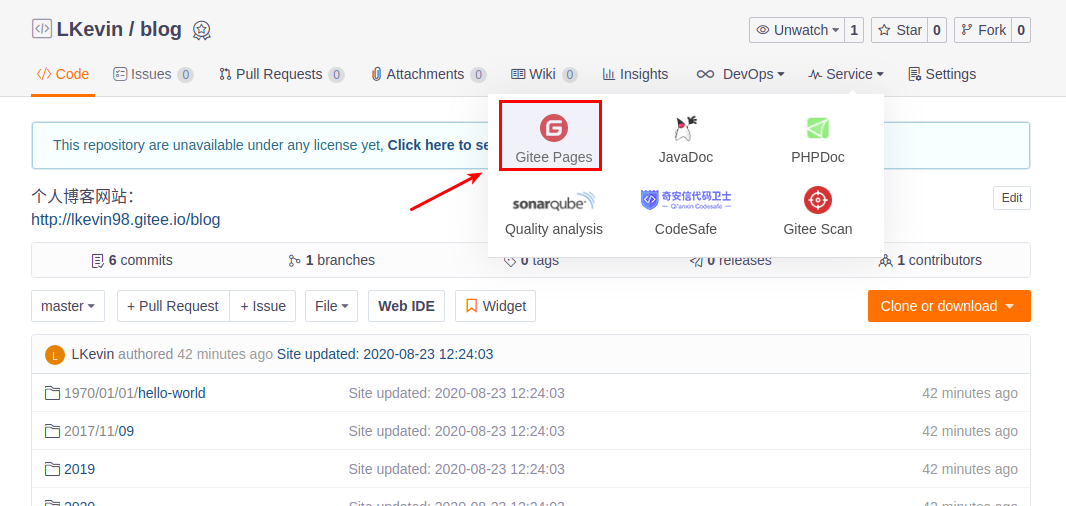
Gitee Pages设置
在项目的Service中选择Gitee Pages选项。

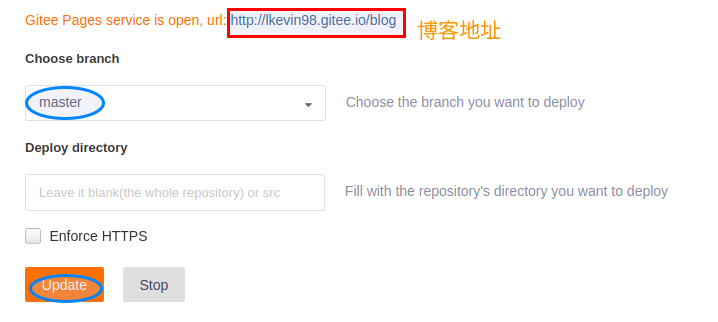
选择 master分支,点击 Create/Update。

稍等一会儿博客即可发布成功,访问博客地址:http://lkevin98.gitee.io/blog,到此博客就已经搭建完成啦!!!