Valine评论开启邮件通知
本文最后更新于:2022年5月29日 上午
前言
在搭建博客的时候我选用评论系统的是valine,它的界面简洁、美观,评论方便。它还可以添加邮件提醒功能,使你的评论能够即使得到通知。
添加邮件提醒最经典的是由云淡风轻开发的valine-admin项目,基于Leancloud的云引擎的邮件通知、垃圾评论识别和评论管理面板等等功能,具体可以看此项目的源码。本文主要讲解基础的valine-admin配置。
注:在开始前请保证你已成功配置好你的Valine-Admin插件,并且能正常运行。如果没有,请参考Butterfly 安裝文檔(四) 主題配置-2中的评论配置一节进行设置。
设置邮件提醒模板
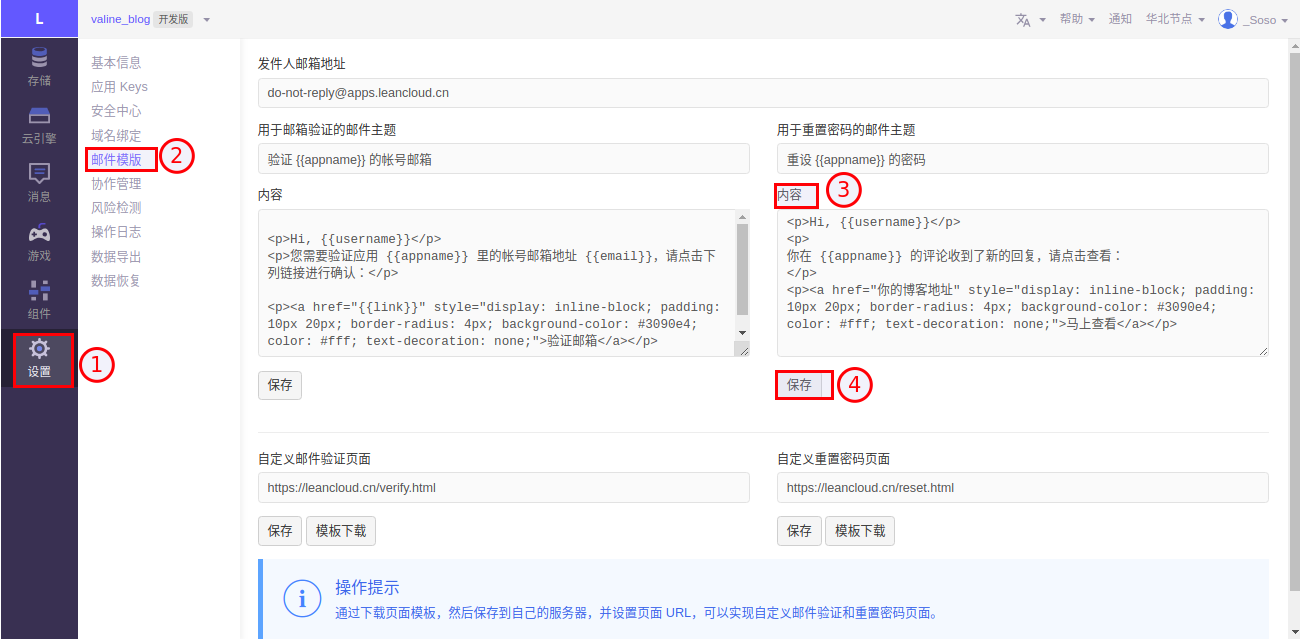
在设置—>邮件模板—>右边红框内修改代码—>保存
模板:
1 | |

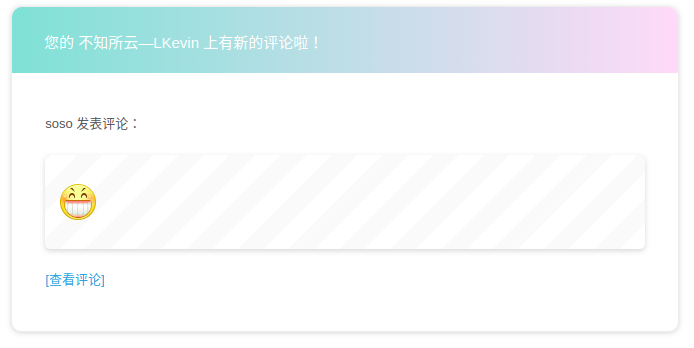
邮件样式:

设置云引擎
修改项目源码
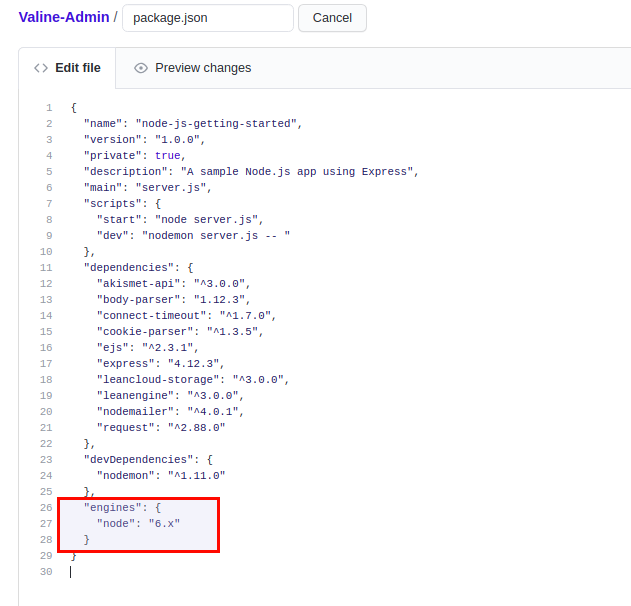
在valine-admin项目的源码中,开发配置文件package.json中node.js版本是6.x,然而我们需要设置为12版本(注意查看自己所用node.js的版本,要12以上)。
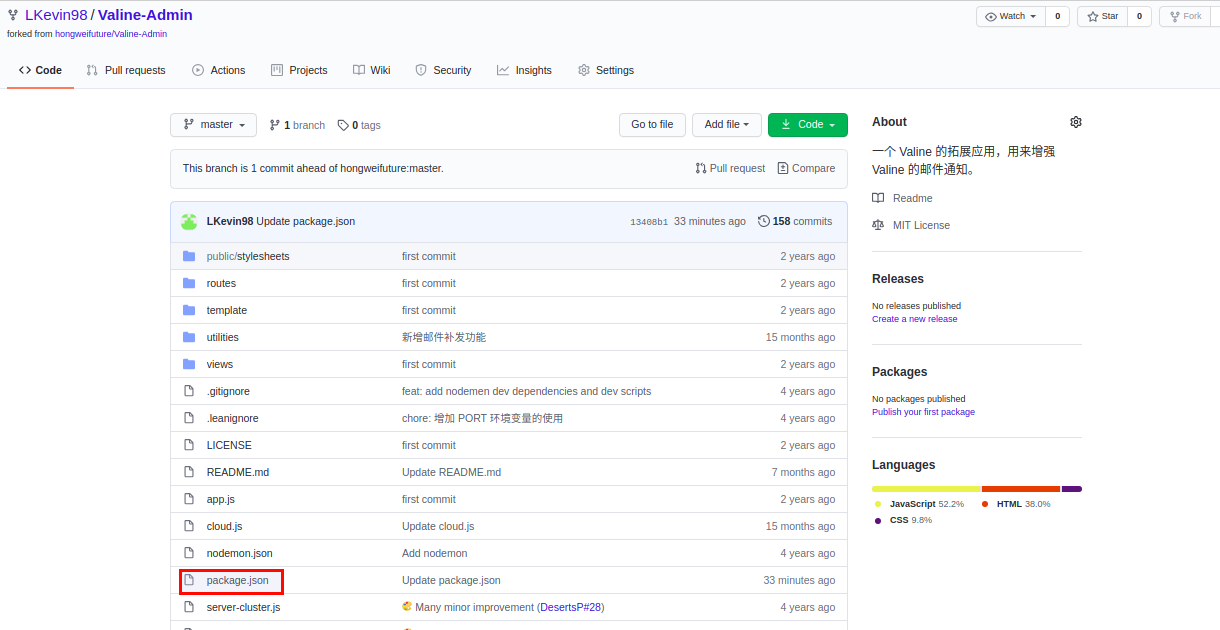
首先,我们把项目的源码fork下来,然后点击package.json修改。


修改为:
1 | |
源码部署
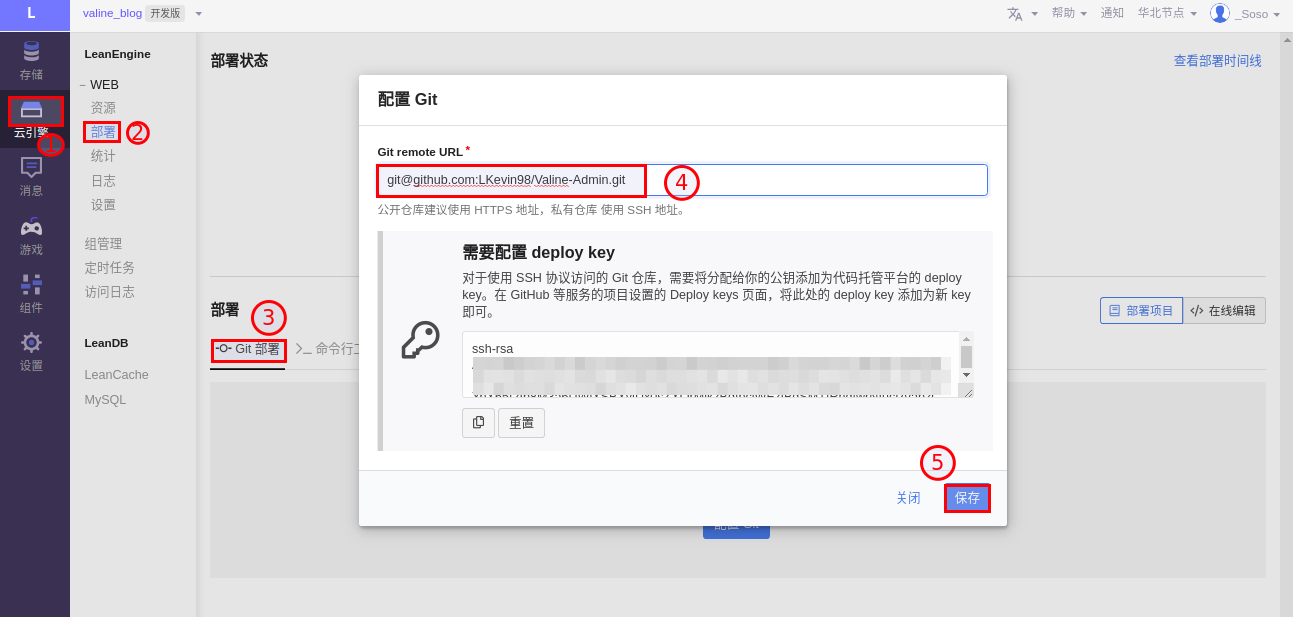
回到leancloud,依次点击:云引擎–>部署–>部署项目–>git部署–>配置Git。
在Deploy from中填写以下地址:
1 | |
注意:这里的地址为你fork下来的地址。

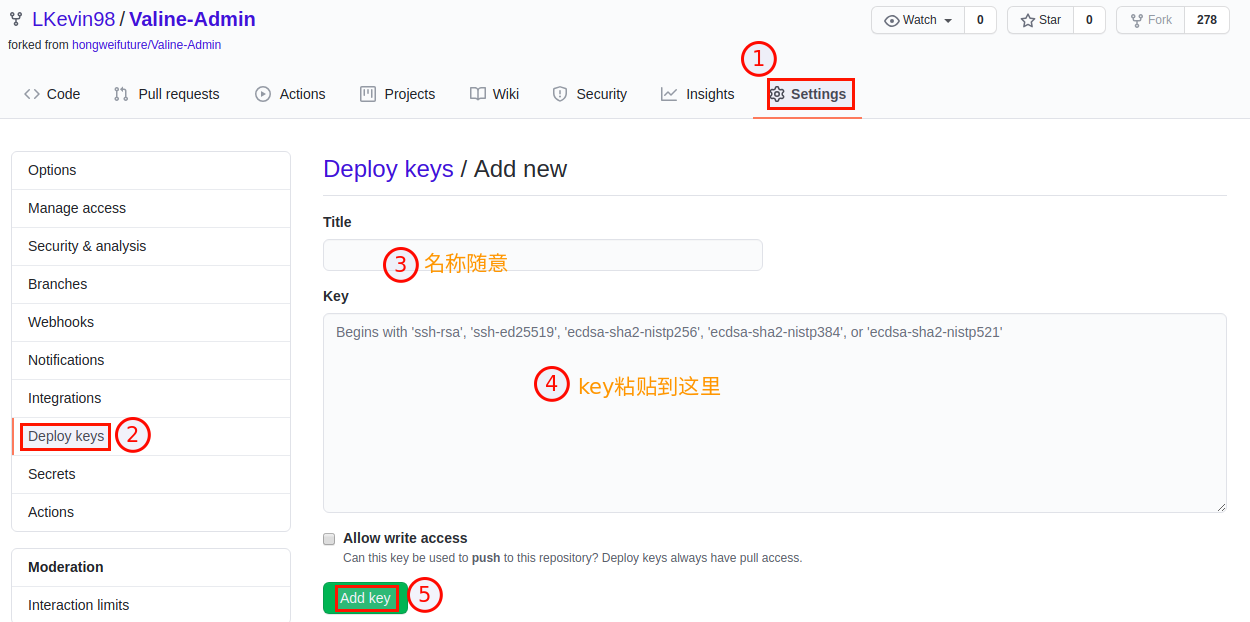
输入地址后会自动生成deploy key,复制该deploy key到你fork下来的项目里Settings->deploy key进行配置。

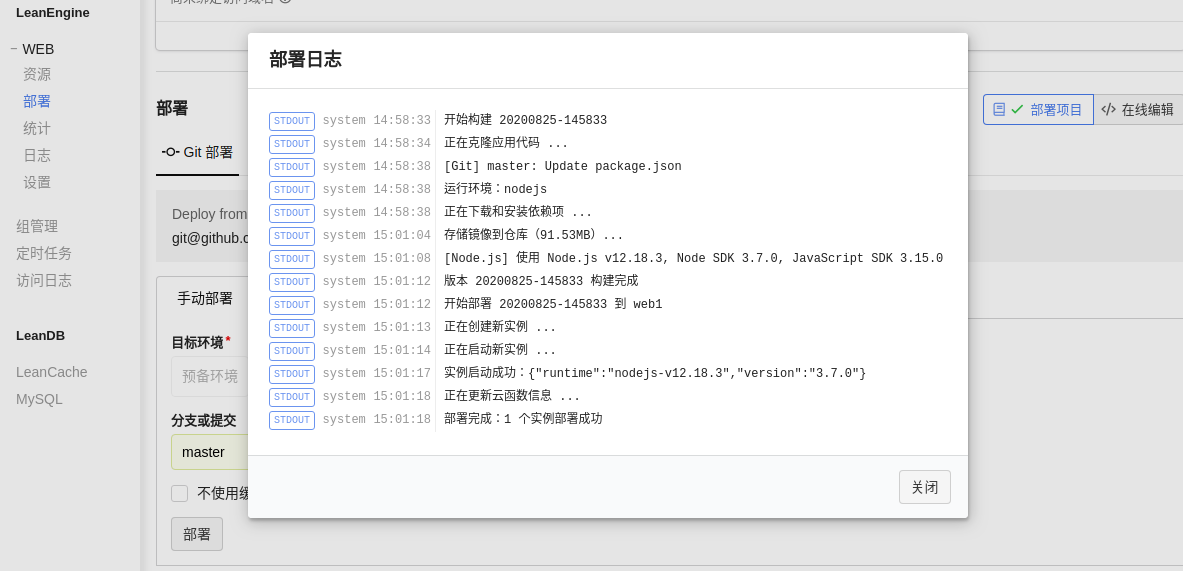
然后回到leancloud,分支选master,点击部署即可。

稍等几分钟即可部署完成。

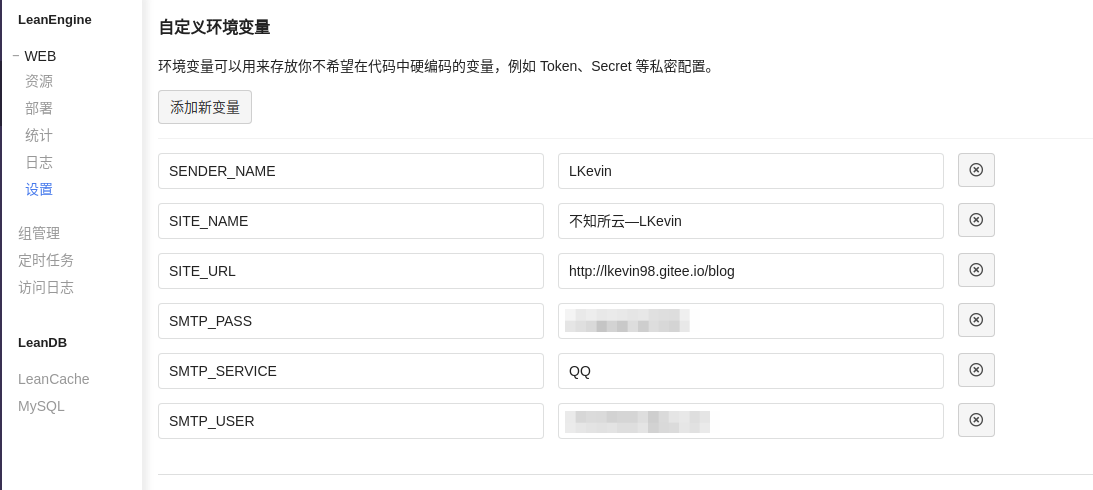
自定义环境变量
还是在此界面,点击设置,添加环境变量:

配置信息,根据说明结合自己情况进行修改:
| 变量名 | 说明 | 值 |
|---|---|---|
| SITE_NAME | 博客站点的名字 | 不知所云—LKevin |
| SITE_URL | 博客的URL | http://lkevin98.gitee.io/blog |
| SMTP_SERVICE | SMTP服务器提供商 | |
| SMTP_USER | SMTP登录用户 | 使用的邮箱地址 |
| SMTP_PASS | SMTP登录密码(授权码) | ********* |
| SENDER_NAME | 邮箱发件人名称 | LKevin |
其中SMTP_SERVICE为SMTP服务器提供商,例如QQ、165(网易邮箱)等等。SMTP_PASS为所使用邮箱的授权码,可自行查各邮箱的授权码获取方式。
配置完后不要忘了重新部署一下,以后博客有新的评论你就可以收到邮件通知啦。
参考链接: